Siemens MMVS
Die Challenge
Die Siemens AG, mit der wir schon seit langem zusammenarbeiten, kam mit der Anforderung, ein eigenes Content Management System (CMS) zu entwickeln, mit dessen Hilfe man unkompliziert Lern- und Informations-Websites, sogenannte Mediensysteme, erstellen kann. Dabei müssen alle Sicherheitsanforderungen und CI-Vorgaben eingehalten werden. Die Aufgabe lautete, die Seiten mit Inhalten in verschiedenen Sprachen anzureichern, darunter Videos, interaktive Erlebnisse, Infografiken, Videos, Accordeons und vielem mehr.




Die Umsetzung
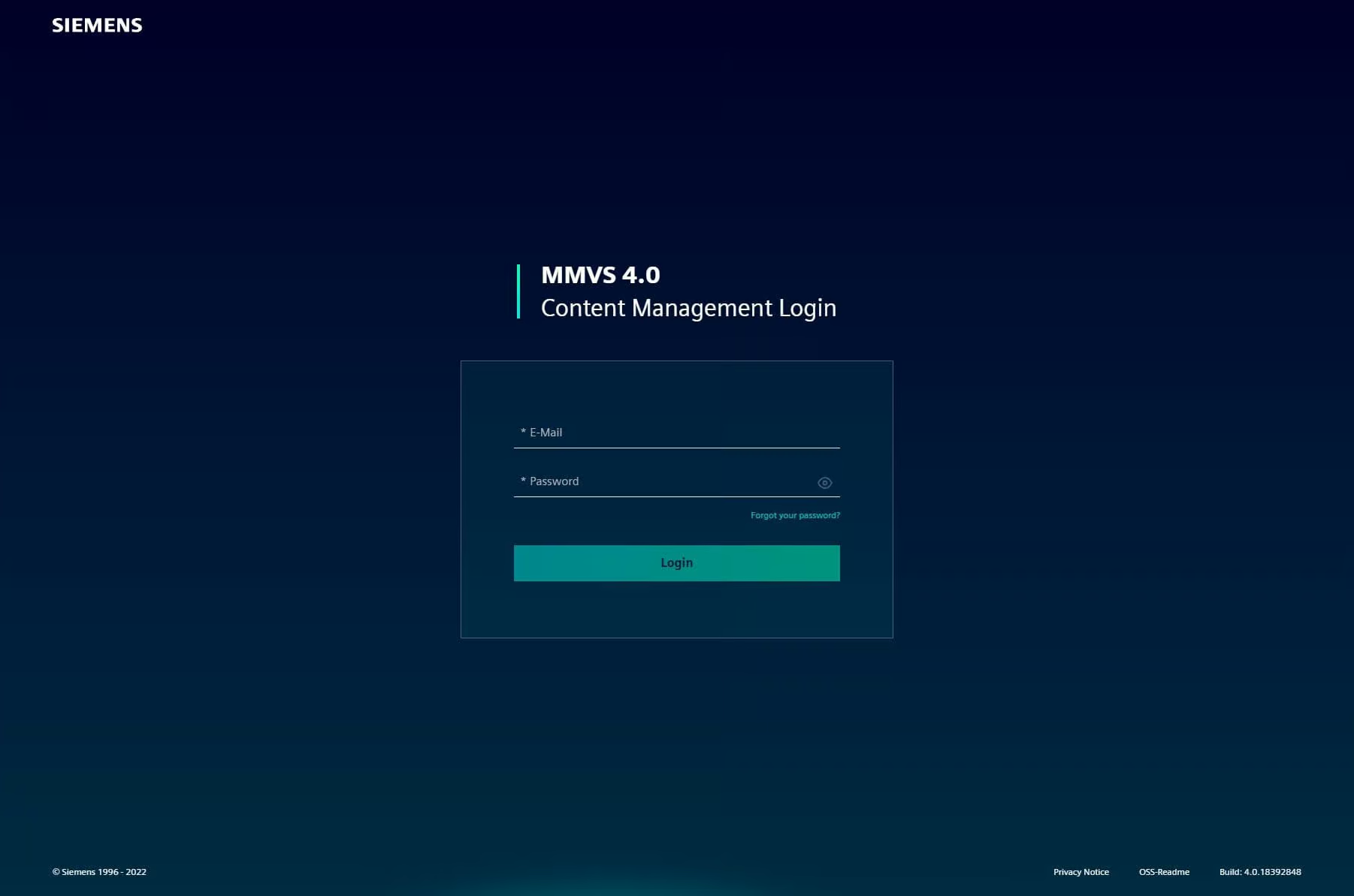
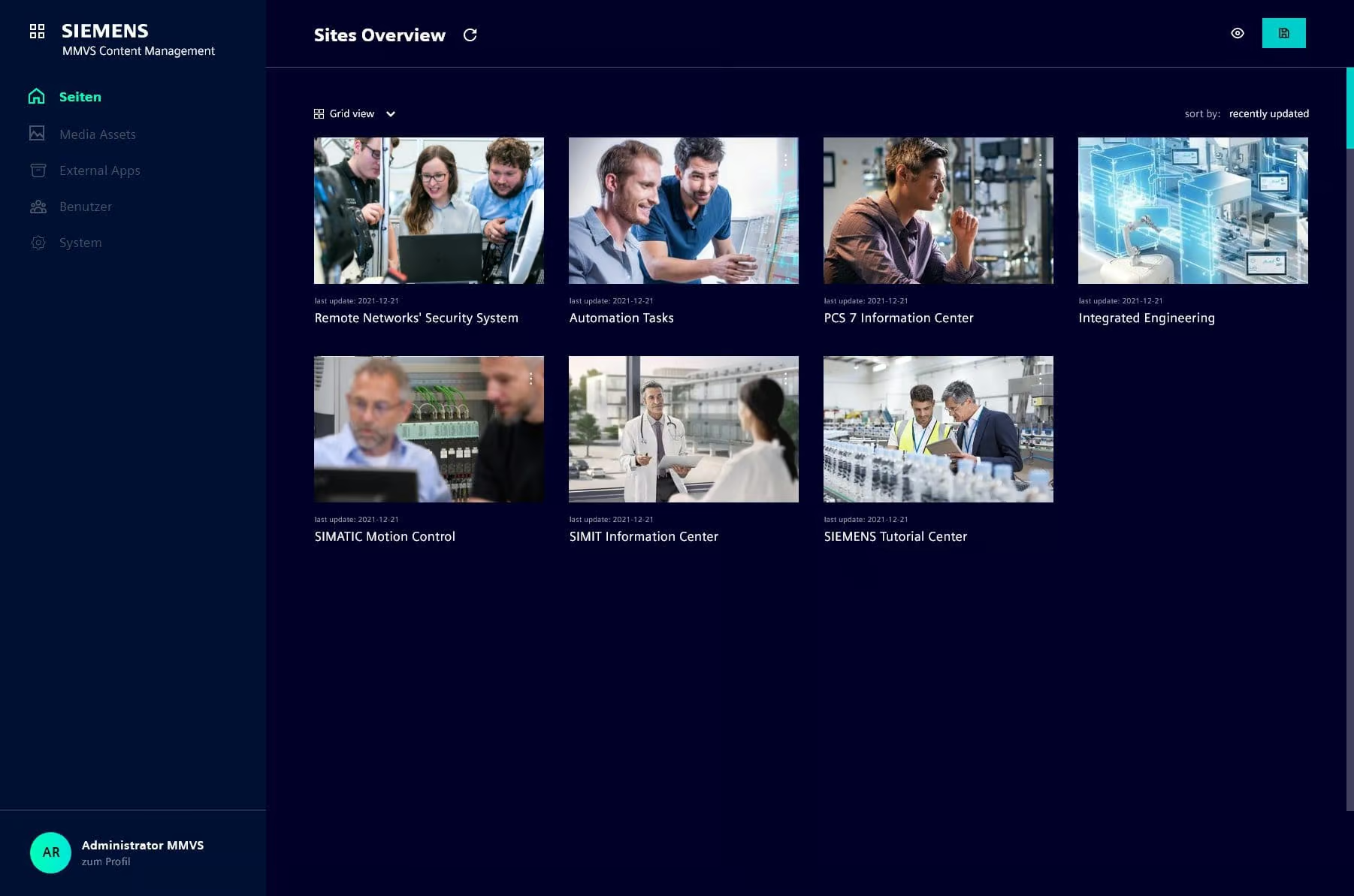
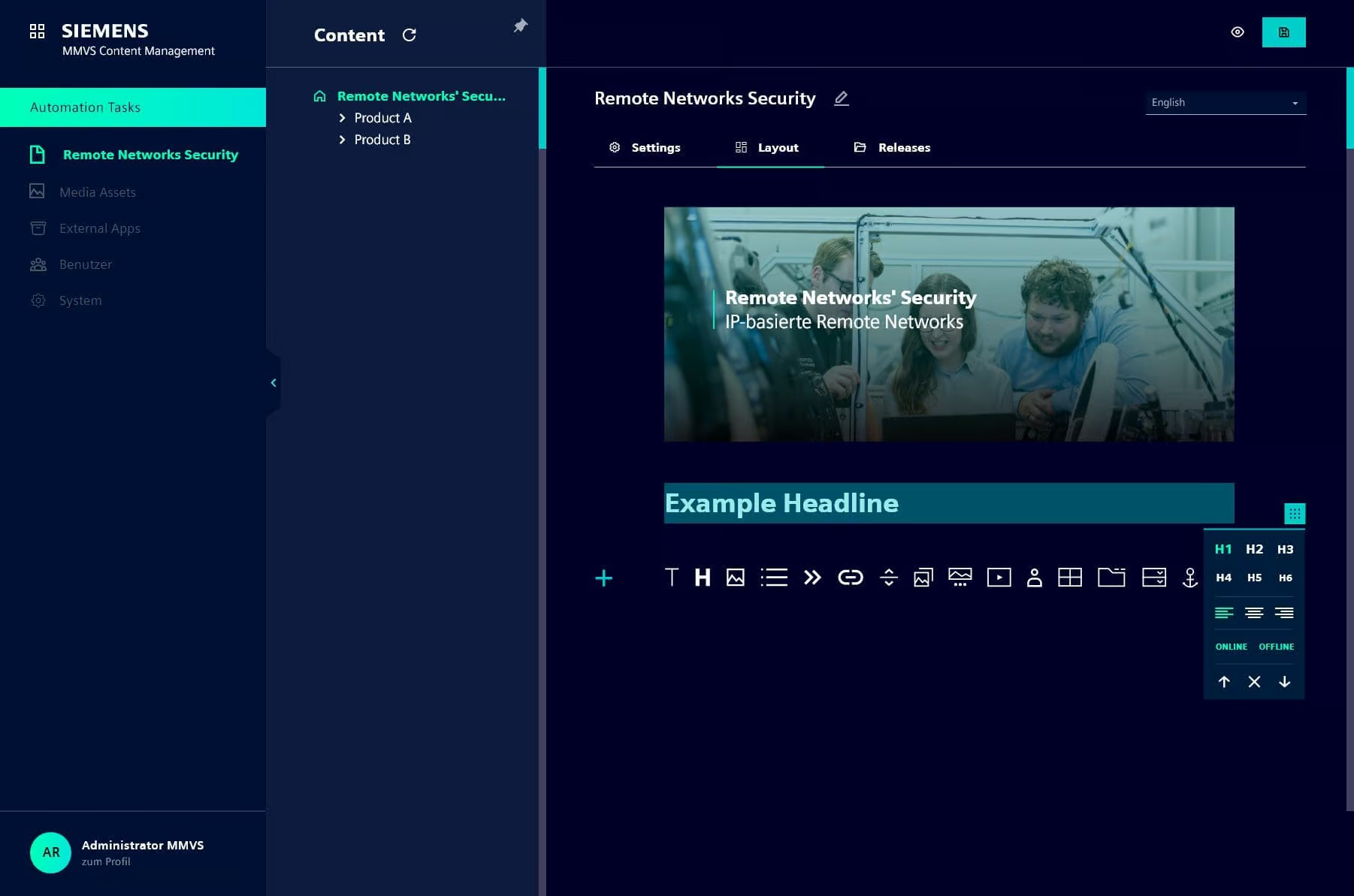
Mit dem für Siemens erstellten Content Management System (CMS) können Nutzer ein intuitiv bedienbares Backend-System nutzen, das über ein eigenes Asset-Management-System zur Verwaltung aller Bilder, Videos und Dateien verfügt. Es wurde ein komplexes Benutzer- und Rechtesystem implementiert, wodurch Seiten schnell erstellt, verwaltet und bearbeitet werden können. Der eingebaute intuitiv bedienbare Editor ermöglicht es dem Nutzer, die Seiten, Sprachen, Einstellungen und Inhalte nach seinen Vorlieben direkt im Editor zu gestalten.
Das Ergebnis
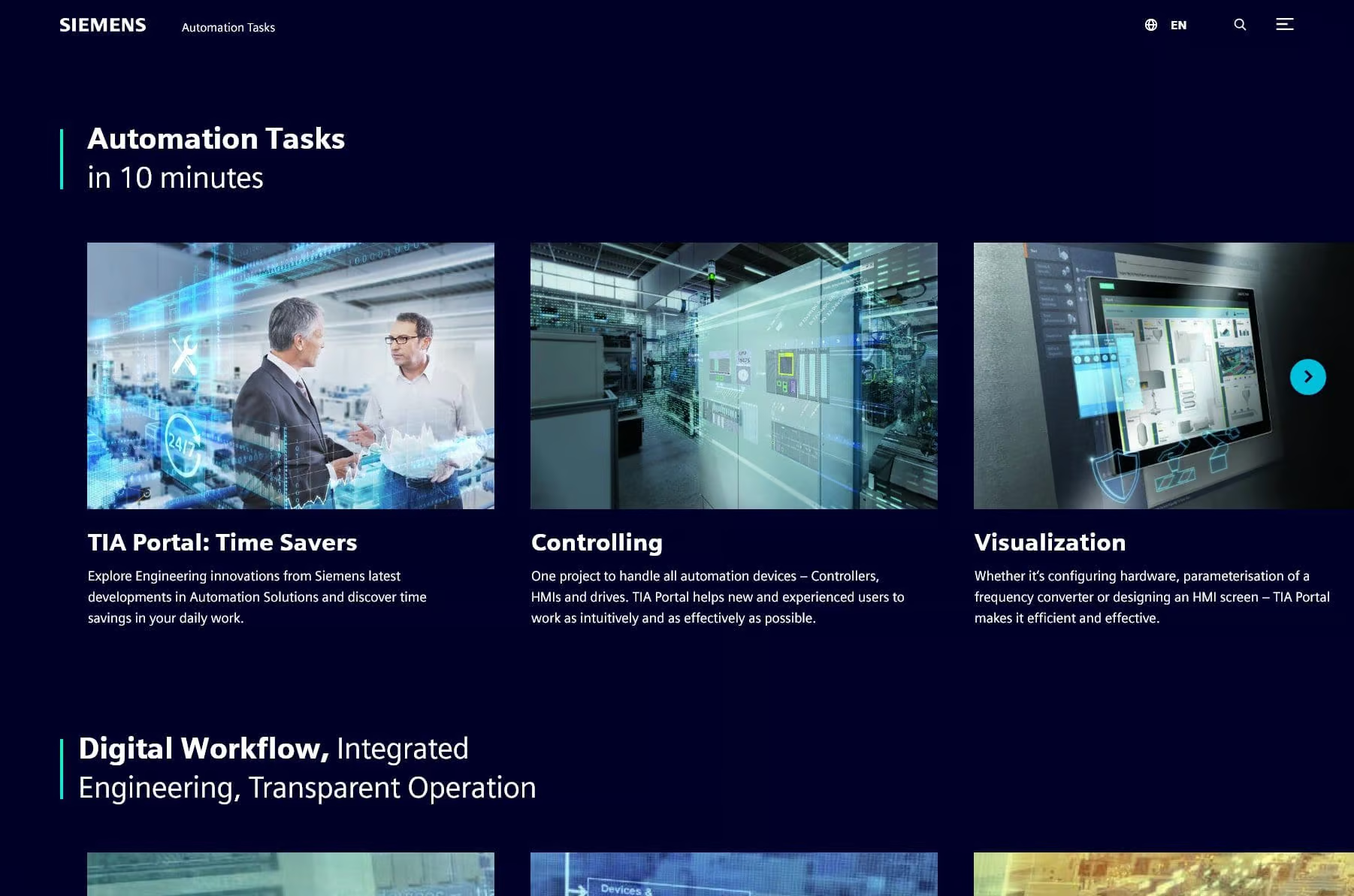
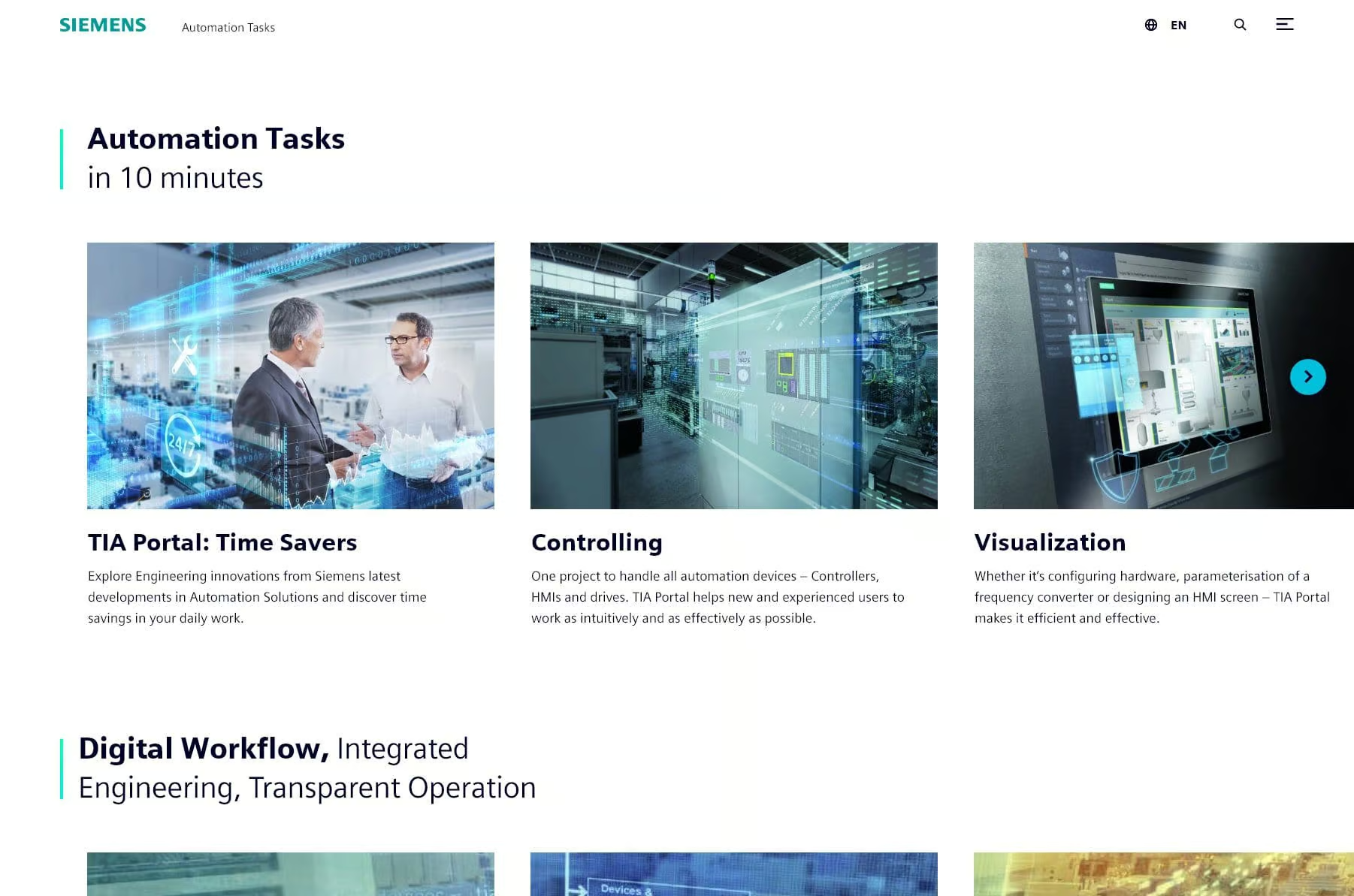
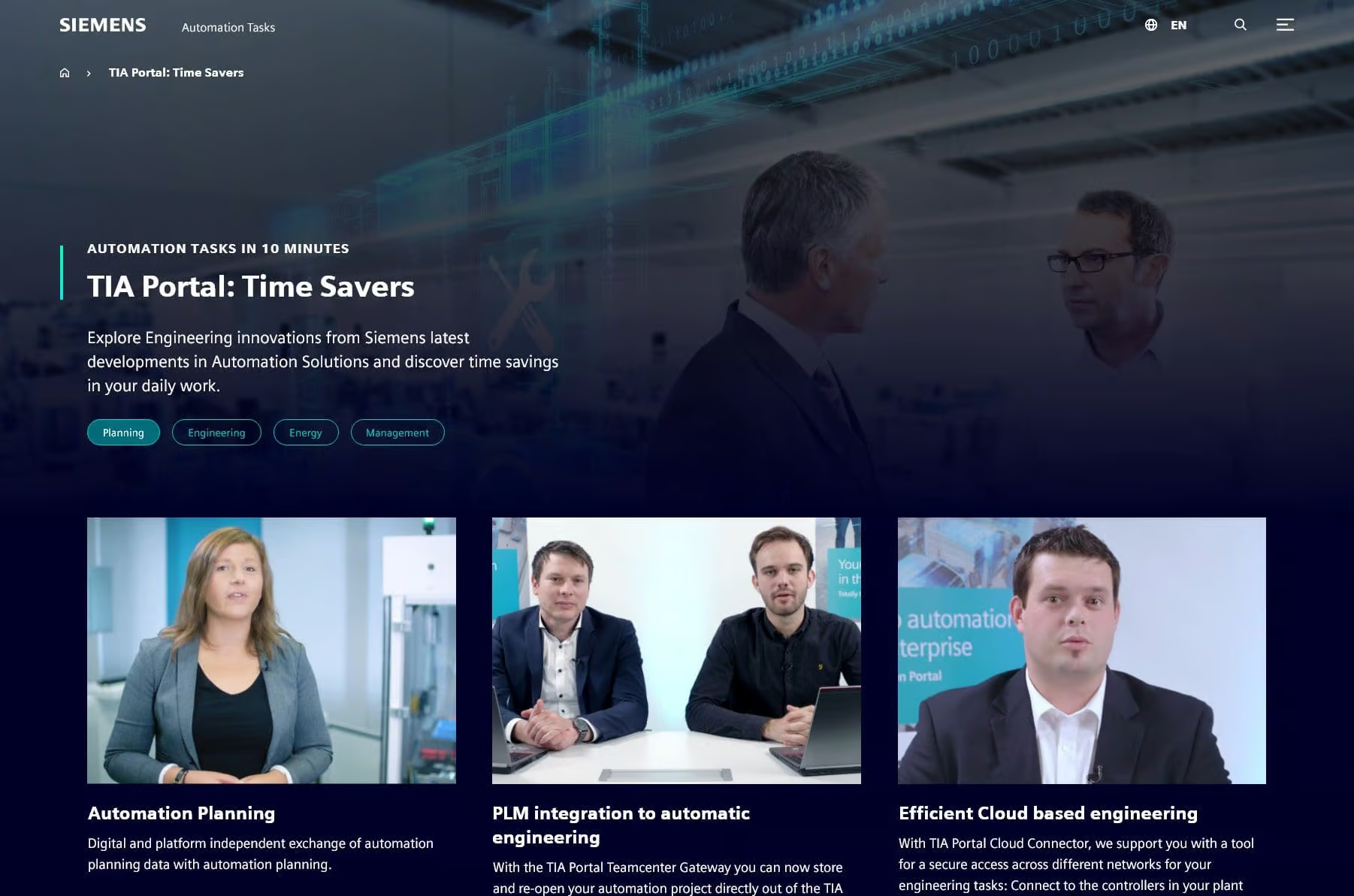
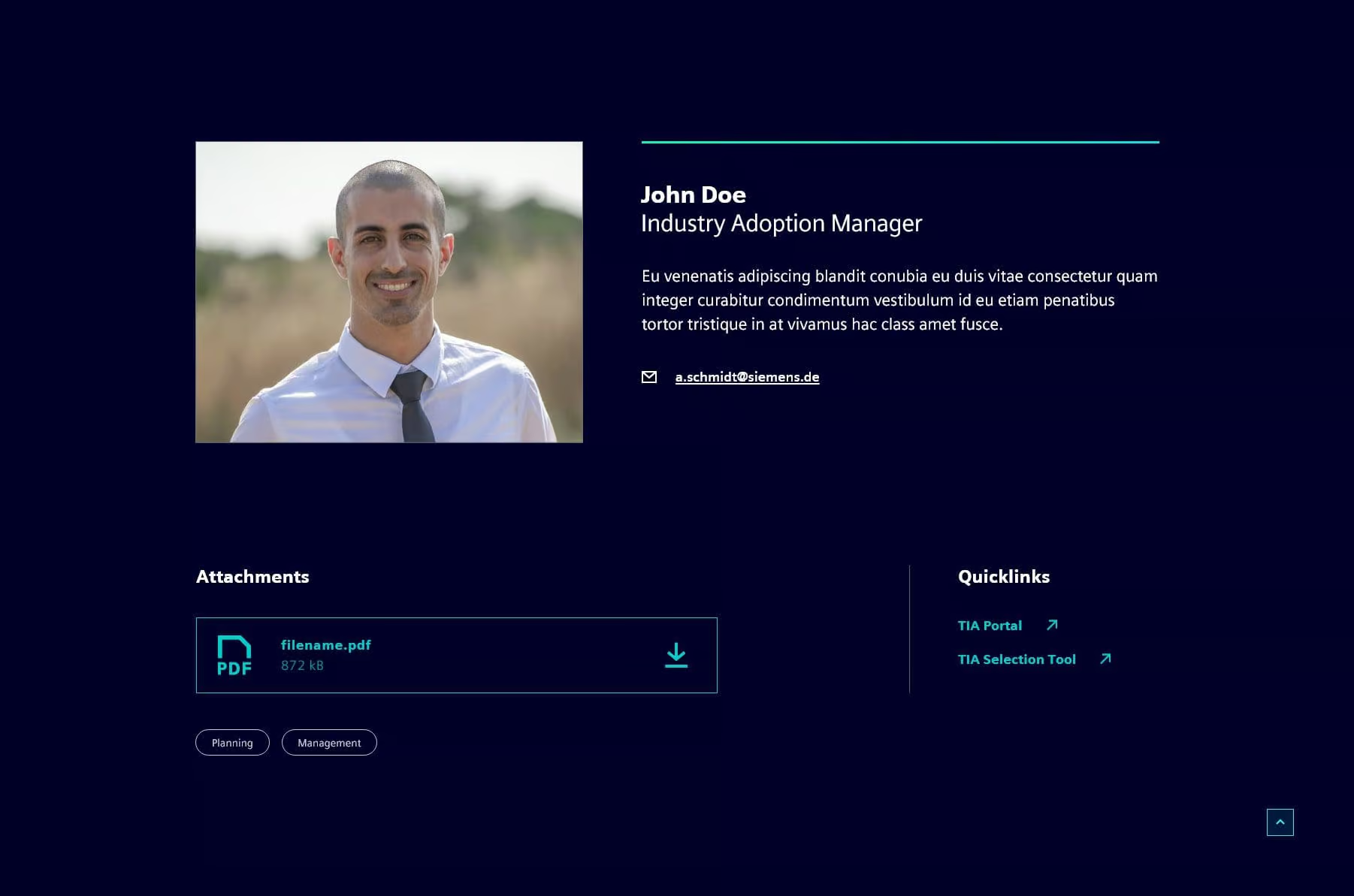
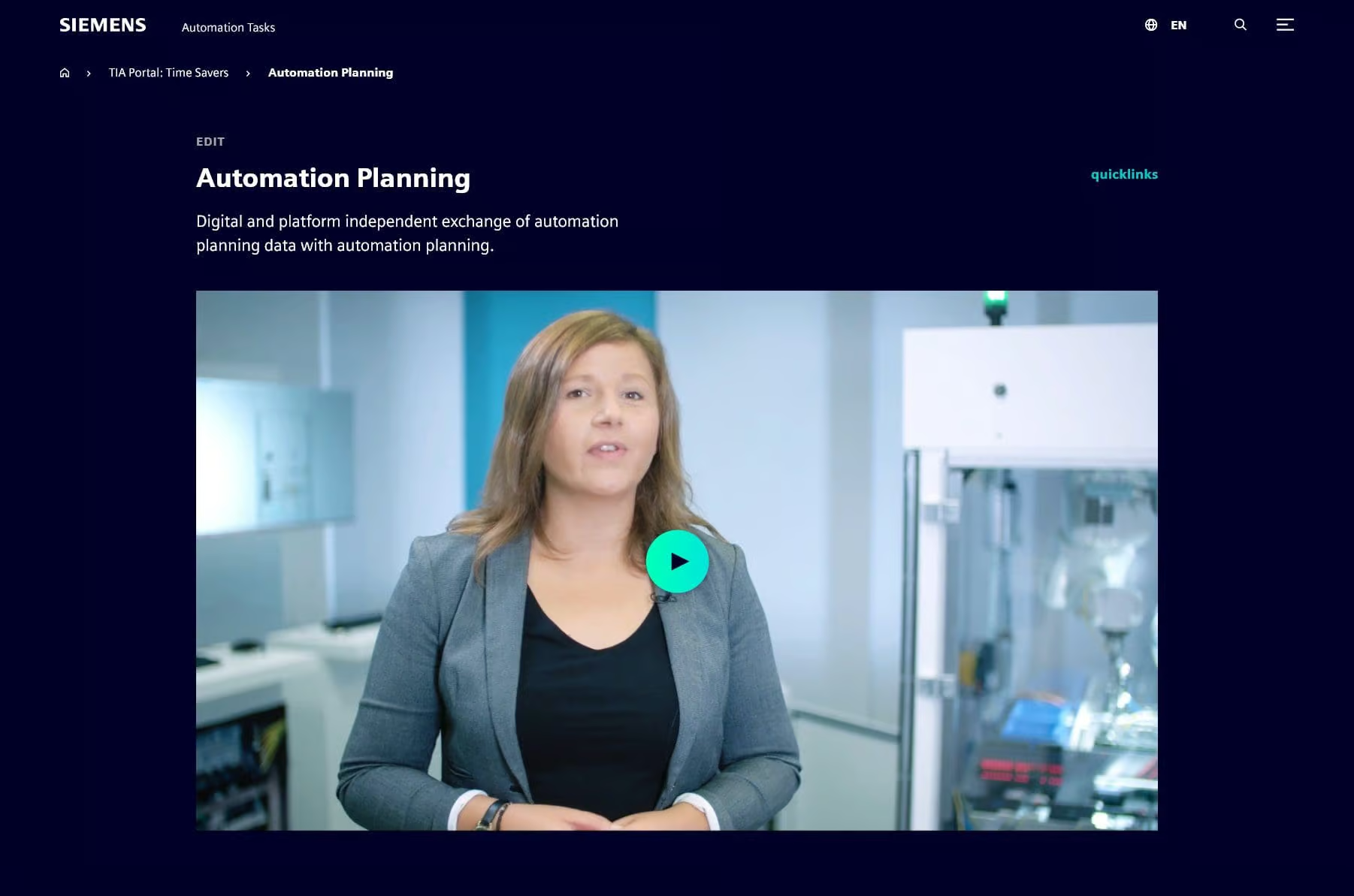
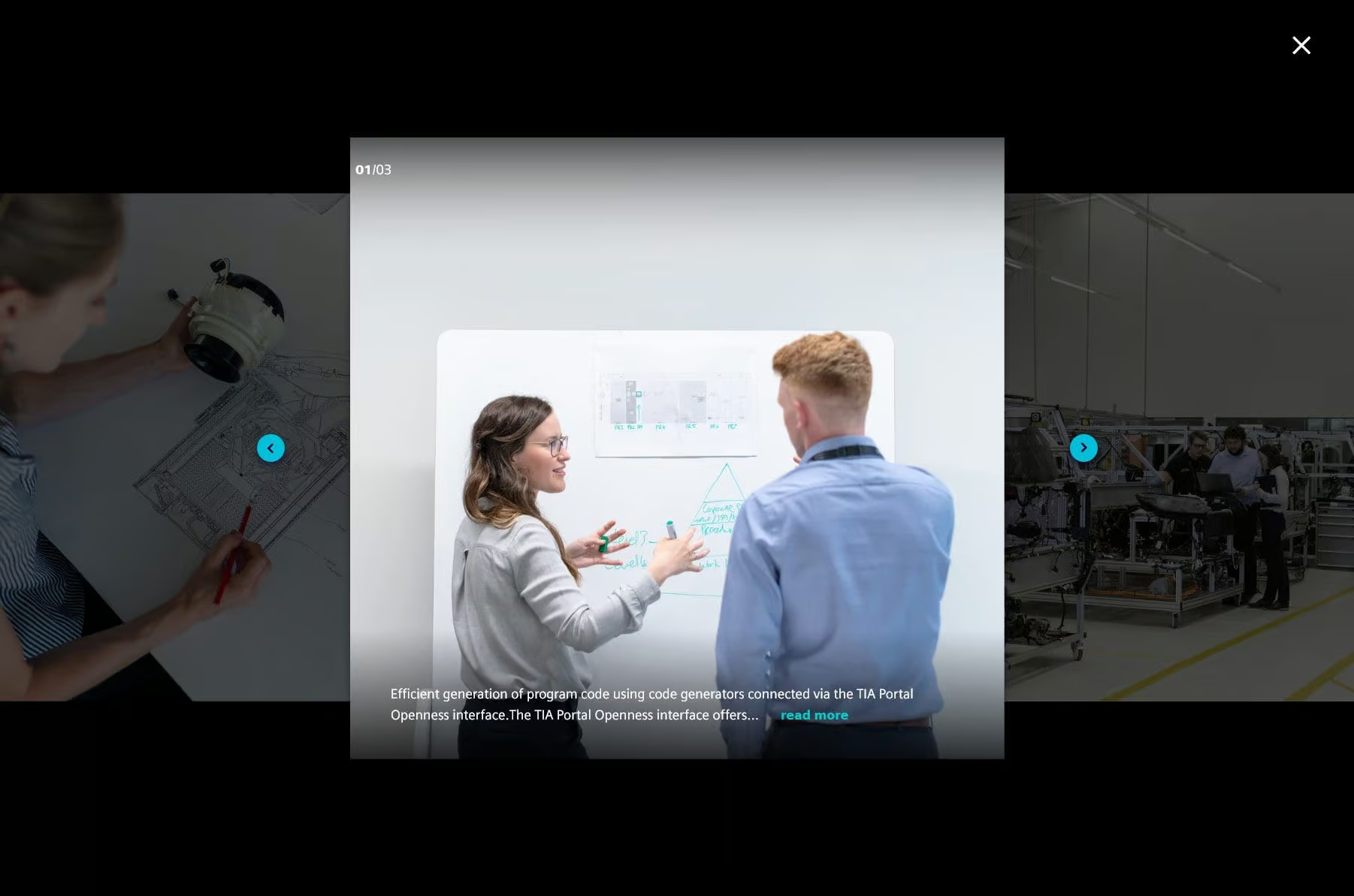
Das System bietet ein benutzerfreundliches und responsives Frontend und Backend mit zahlreichen Features und interaktiven Elementen, die in mehreren Sprachen spannende Lern- und Informationsinhalte ermöglichen. Es umfasst individuelle Unterseiten, einen Dark- und Light-Mode sowie Lottie-Animationen und einen interaktiven HTML5-Kapitel-Know-How-Videoplayer. Zusätzlich kann das System Medieninhalte als selbstlaufendes Offline-Paket exportieren. Die Simenes Lerninhalte können über öffentliche URLs, als ZIP-Paket für andere Server oder als ausführbare EXE-Datei mit einer Chromium-Laufzeitumgebung bereitgestellt werden, die ohne Installation sofort einsatzbereit ist.
Das Content Management System (CMS) besteht vollständig getrennt aus drei Komponenten: Frontend, Backend und API-Server. Für jedes Projektbestandteil wurde TypeScript in einer Monorepo-Struktur implementiert, wodurch das Definieren und Teilen von Schnittstellen zwischen den Komponenten ermöglicht wird. Ein DBAL (Database Abstraction Layer) wurde integriert, um Flexibilität beim Einsatz verschiedener Datenbanken zu gewährleisten. In diesem Fall wurde MySQL verwendet, aber auch PostgreSQL oder CouchDB sind verfügbar. Zur Vereinfachung des Deployment-Prozesses wurde eine Docker Compose-Umgebung erstellt, die das System flexibel reproduzierbar, erweiterbar und spiegelbar macht.
Dark- und Light-Mode
Ein Dark Mode bietet mehr als nur ein cooles Aussehen. Er verbessert die Benutzererfahrung, indem er die Augen entlastet und Energie spart. Eine dunklere Farbpalette reduziert den Blauschimmer, der das Einschlafen verhindert, und schont die Akkulaufzeit von Geräten mit OLED-Displays. Mit einem Dark Mode werden die Nutzer auch länger auf der Website verweilen und möglicherweise weniger abgelenkt sein. Für die Inhalte im MediaSystem (MMVS) bedeutet das, dass die Nutzer mehr Zeit haben, um sich besser mit den Inhalten auseinanderzusetzen.
Für jeden Siemens Lerninhalt besteht die Möglichkeit, den Darkmode einzuschalten oder auszuschalten. Es ist auch möglich, eine bestimmte Optik im Content Managemenet System als Standardvorgabe festzulegen oder eine komplett andere einzustellen.