Frag ZEBRA Website Relaunch

Die Challenge
Frag ZEBRA, eine Initiative der Landesanstalt für Medien NRW, ist eine Online-Plattform, die Jugendlichen und jungen Erwachsenen die Möglichkeit bietet, anonym und sicher Fragen zu digitalen Themen zu stellen und von Experten echte, fundierte Antworten zu erhalten. Ziel ist es, ein bewusstes und sicheres Verhalten im digitalen Raum zu fördern. Für die Plattform wurde eine Konzeptionsphase & ein Website Relaunch angesetzt, um die Nutzerführung und -freundlichkeit zu verbessern, das Erscheinungsbild mit modernem UX/UI Design aufzufrischen und die Seite weiterzuentwickeln.

Altes Design und Layout der Plattform

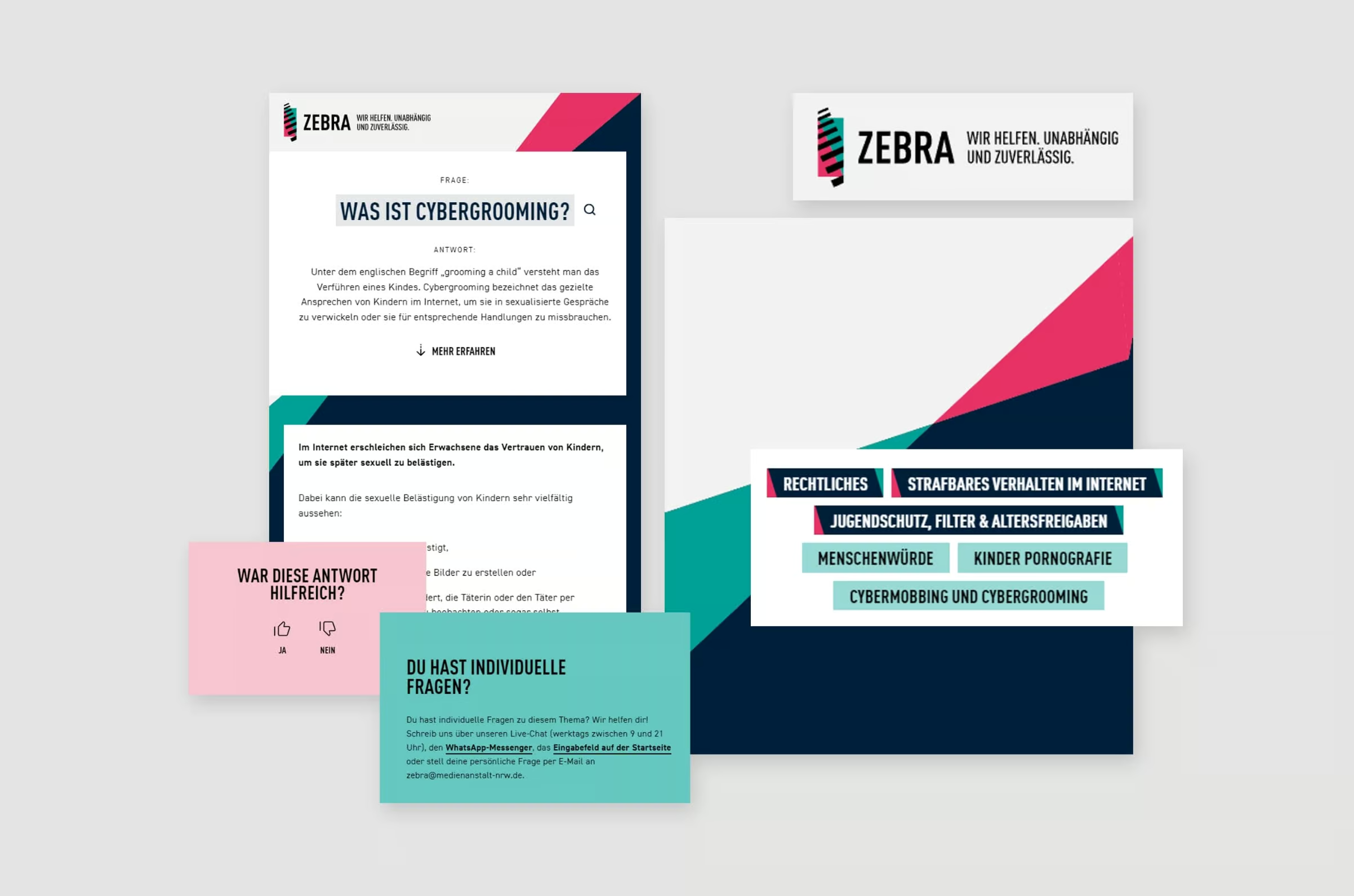
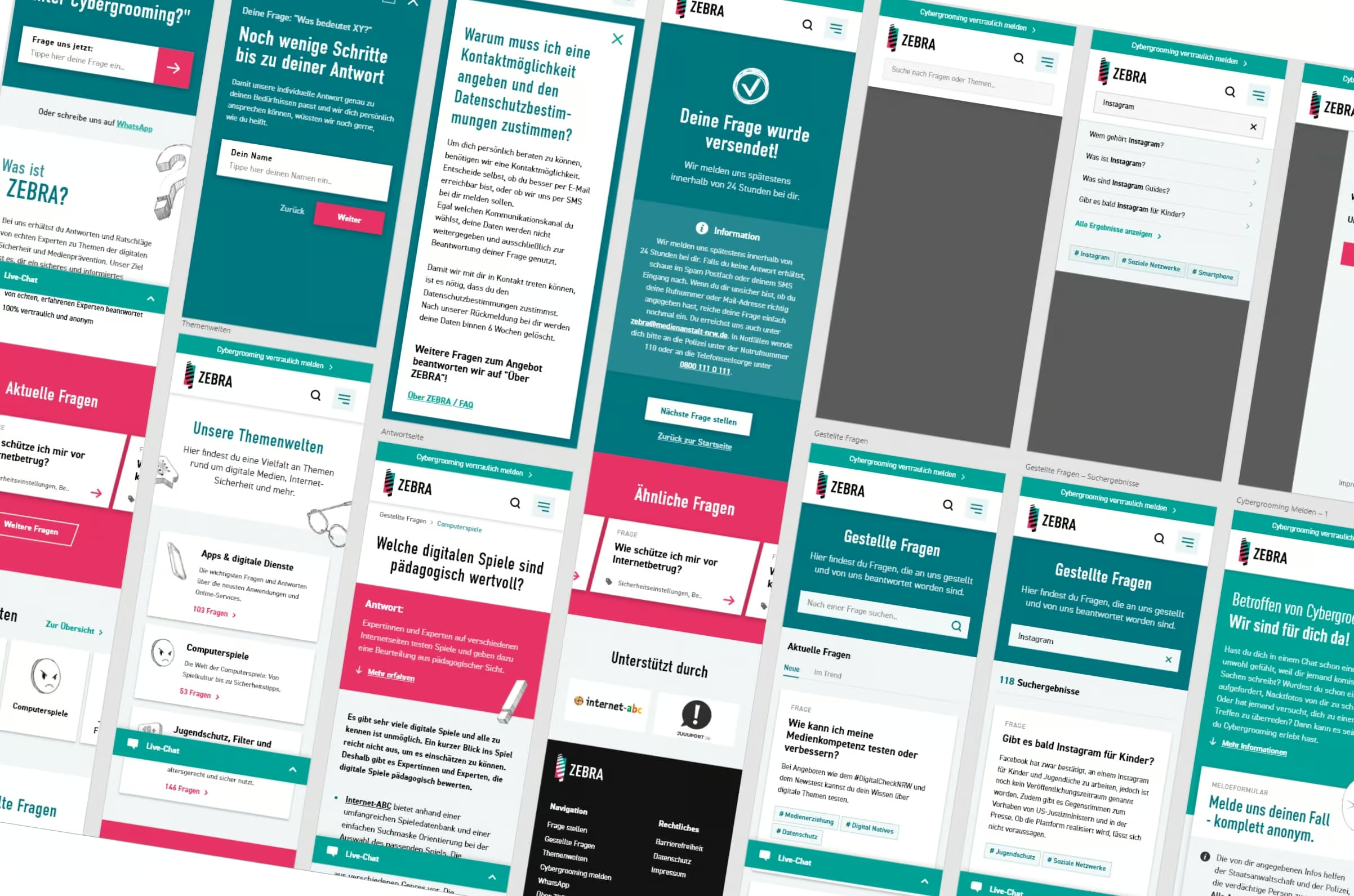
Konzeption der Nutzerführung anhand von Wireframes

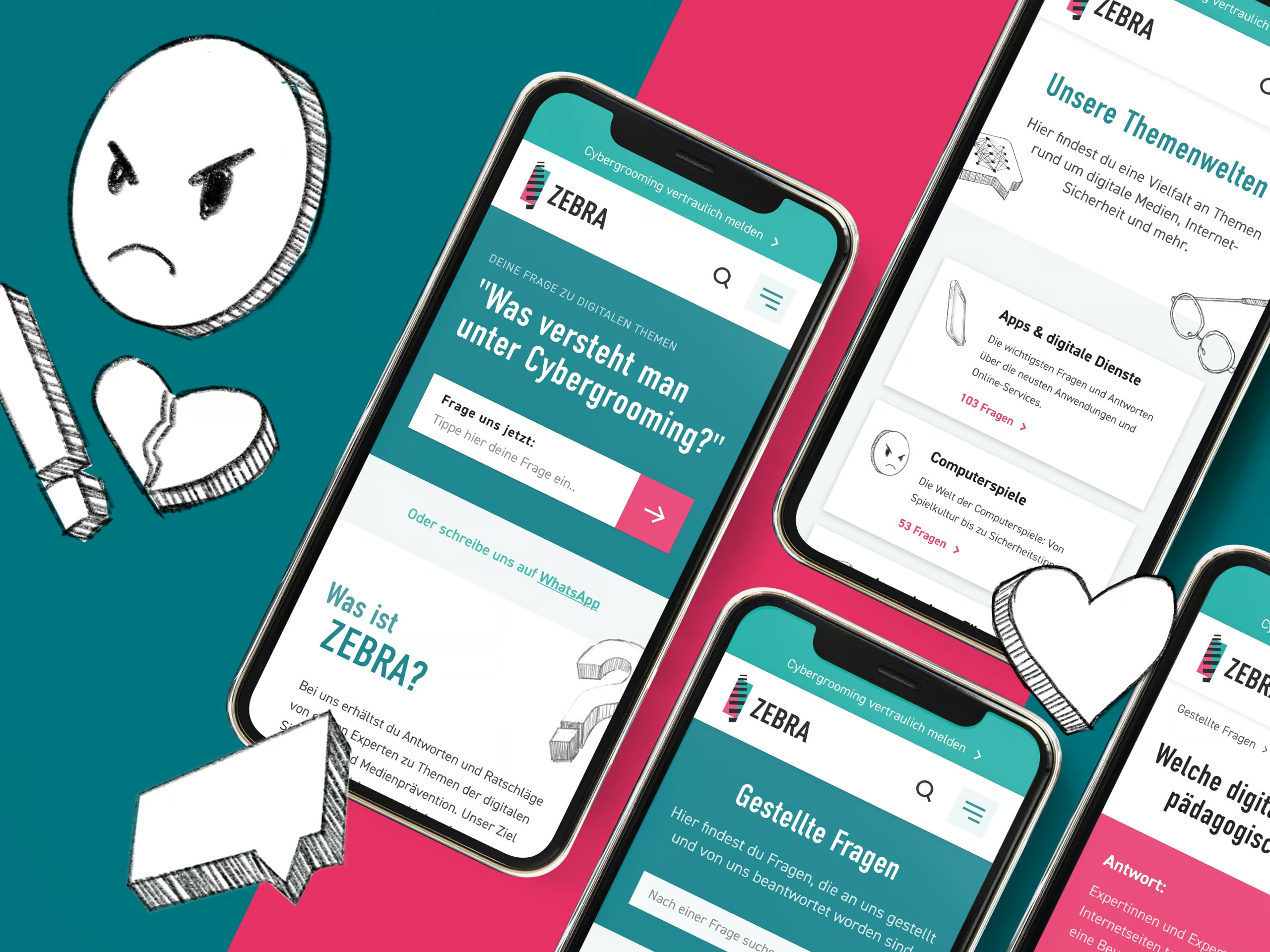
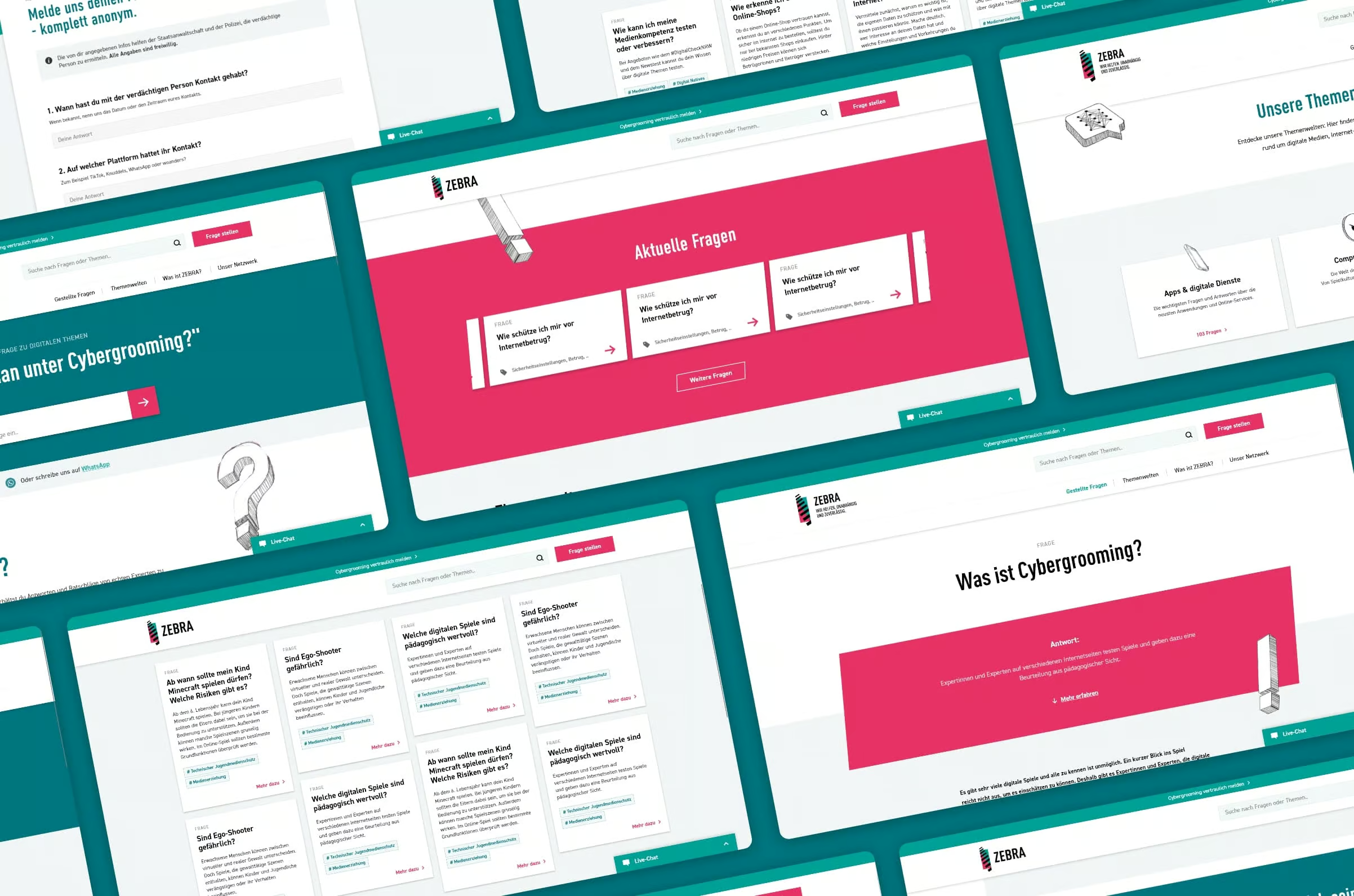
Prototyping der Website inkl. Design der UI-Elemente

Die Umsetzung
Nach einer detaillierten Analyse der bestehenden Website erfolgte die Konzeption des aktualisierten Auftritts. Dabei wurden Wireframes erstellt, um die geplante verbesserte Nutzerfreundlichkeit zu visualisieren und die Plattform mit neuen Funktionen zu erweitern. Basierend darauf wurde ein funktionaler Click-Dummy entwickelt, der das frische UX/UI Design präsentiert, welches sich am neuen Corporate Design (CD) von ZEBRA orientiert. Die technische Umsetzung des Website Relaunches erfolgte mit modernsten Technologien, darunter Angular, ServersideRendering (SSR) & Tailwind CSS, um eine solide Basis für UX, SEO und die Zukunft zu schaffen.

Das Ergebnis
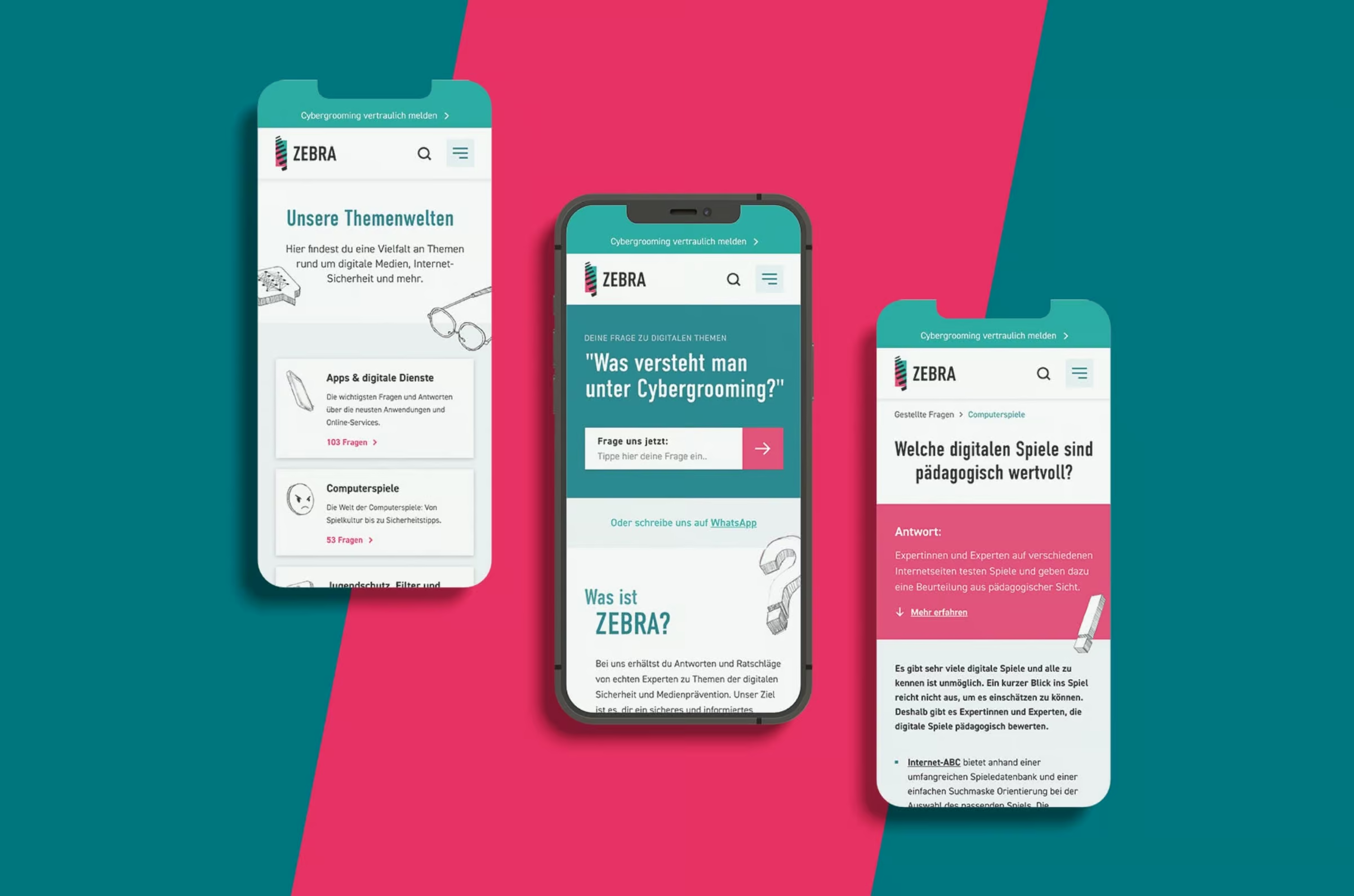
Die neu gestaltete Plattform zeichnet sich durch ihre klare, mobile-optimierte Struktur und ein attraktives UX/UI Design aus, das den Nutzern dank einer überarbeiteten Navigation und zahlreichen gestalterischen Verbesserungen ein frisches und benutzerfreundliches Erlebnis bietet. Der Website Relaunch ermöglicht den Nutzern, sich schnell einen Überblick über die Dienste von ZEBRA zu verschaffen, zu erfahren, wie und wo Fragen eingereicht werden können, und welche Fragen bereits beantwortet wurden. Die Plattform wurde im bestehenden Craft CMS neu entwickelt, um eine unkomplizierte Inhaltsverwaltung und effizientes Bearbeiten von Anfragen durch das Ticket-System zu ermöglichen.

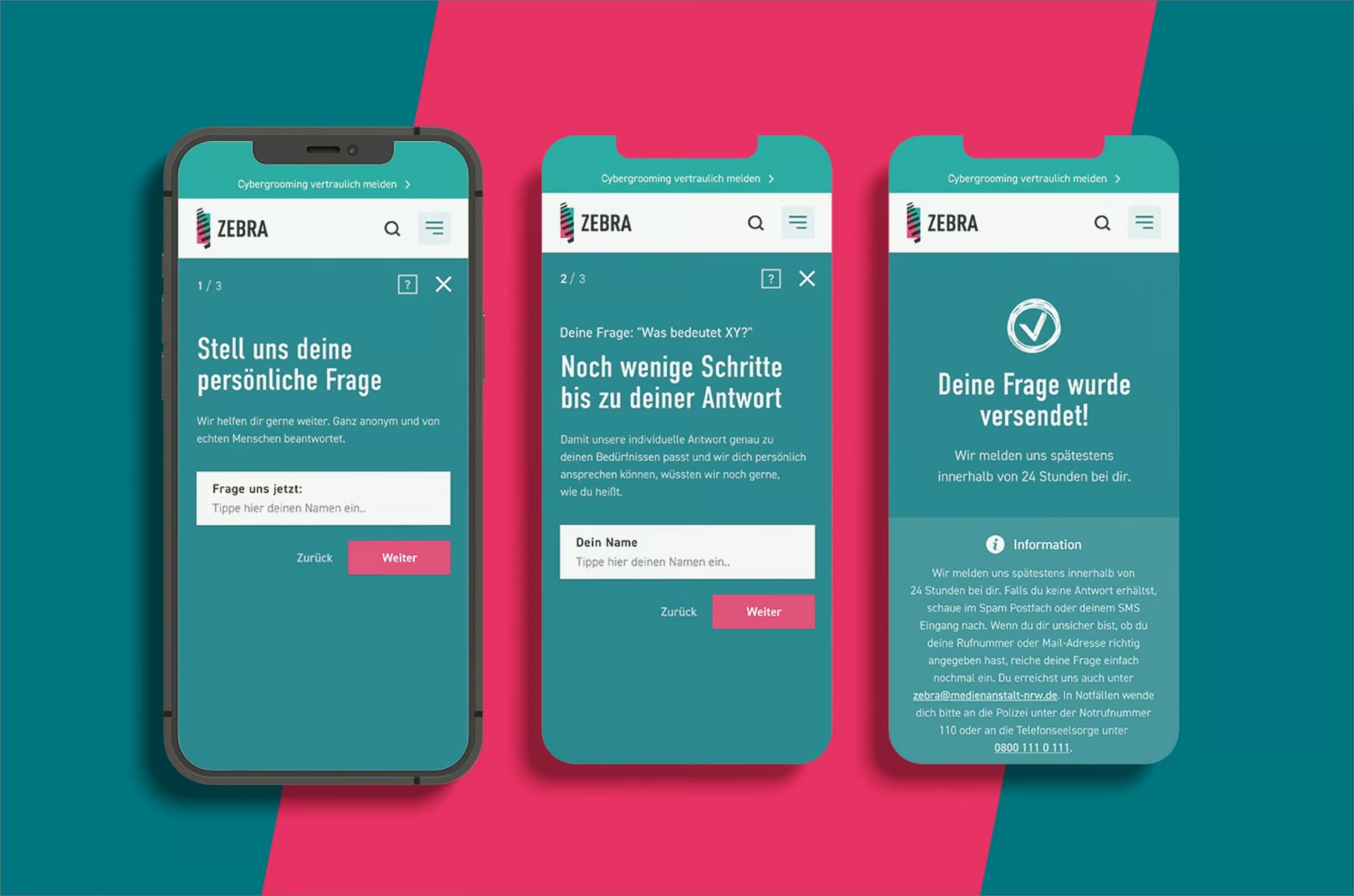
Ablauf der Fragestellung

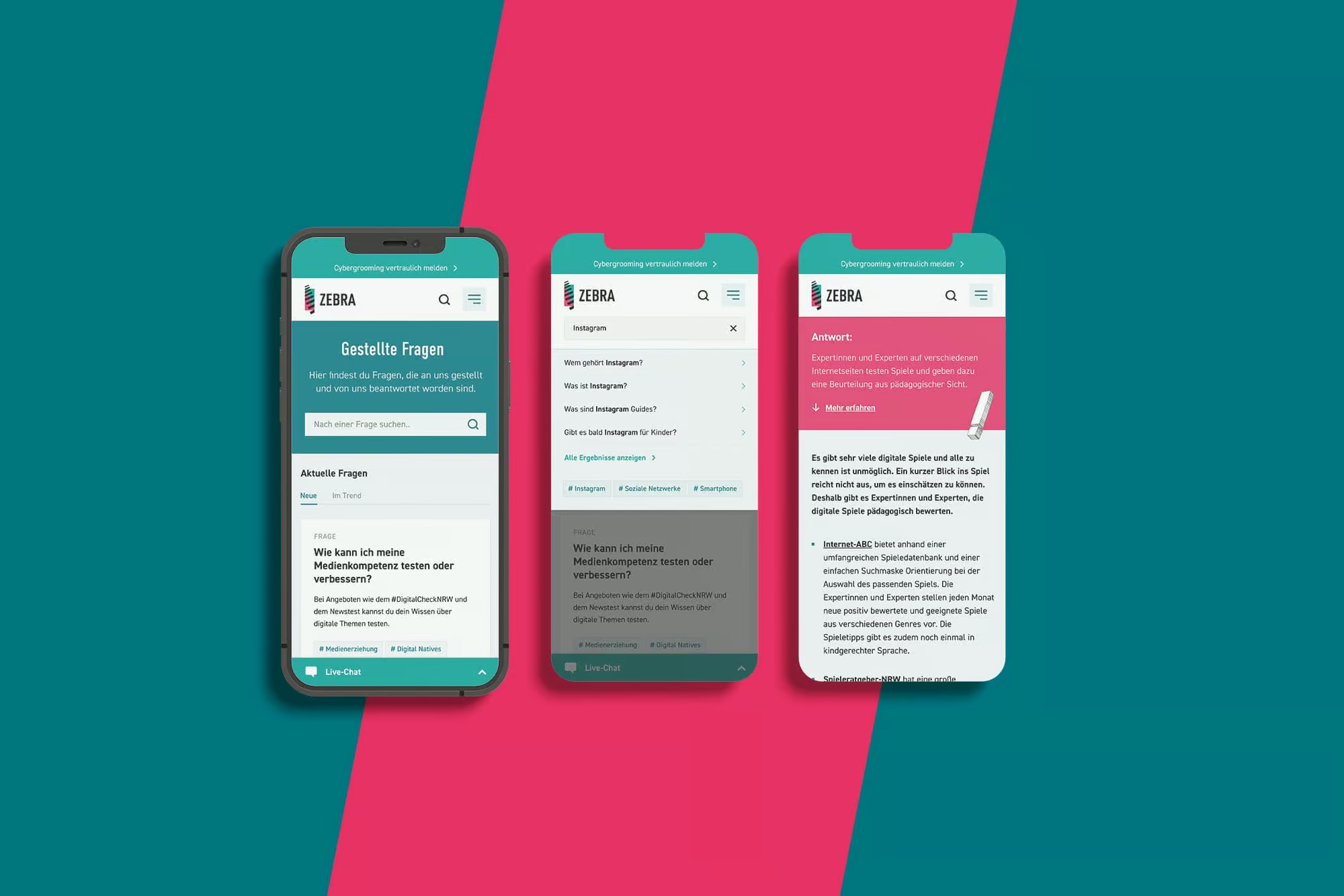
Übersicht über gestellte Fragen inkl. neuentwickelter Suchfunktion

Frag ZEBRA auf Desktop