Web Development
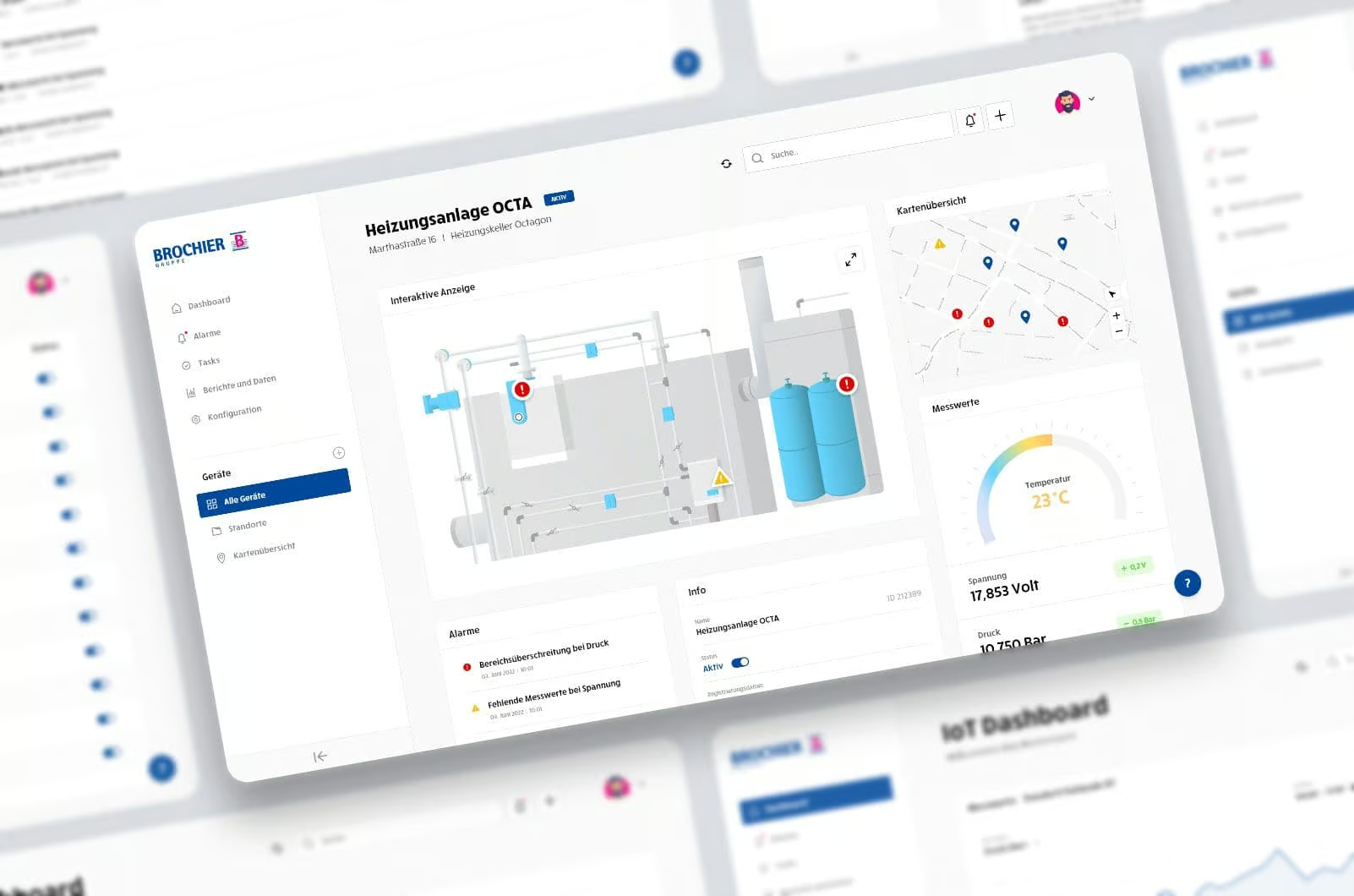
Unser Fokus liegt auf erstklassigem Web Development, um robuste, skalierbare und nutzerfreundliche Webseiten zu schaffen, die Ihre Marke im digitalen Bereich optimal repräsentieren. Mithilfe innovativer Technologien wie Angular, Tailwind CSS und TypeScript sorgen wir für eine beeindruckende Online-Präsenz, die perfekt auf die Bedürfnisse Ihrer Zielgruppe abgestimmt ist. Von der ersten Planung bis zur fortlaufenden Wartung und Verbesserung stehen wir Ihnen als zuverlässiger Partner für ein erfolgreiches Web Development-Projekt zur Seite.



Planung und Konzeptentwicklung
Erfolgreiches Web Development erfordert ein tiefes Verständnis Ihrer individuellen Ziele und Bedürfnisse. Als Experten in der Webentwicklung unterstützen wir Sie dabei und helfen, eine klare Vision für Ihre Website zu entwickeln. Dabei berücksichtigen wir Zielgruppe, Designvorgaben und spezifische Funktionsanforderungen genau, um Ihre Web Development-Anforderungen optimal umzusetzen.
Design und Benutzererfahrung (UX)
Für erfolgreiches Web Development ist neben einem attraktiven Design auch eine benutzerfreundliche Gestaltung entscheidend. Unsere Designer arbeiten eng mit Ihnen zusammen, um ein visuell ansprechendes Web Development-Konzept zu entwickeln, das Ihren Markenrichtlinien entspricht und gleichzeitig eine erstklassige Nutzererfahrung bietet.
Erfahren Sie mehr über unsere Web Development-Expertise unter:

Webentwicklung
Unsere Expertise im Bereich Web Development umfasst den Einsatz fortschrittlicher Technologie-Tools wie Angular, Tailwind CSS und TypeScript. Damit entwickeln wir Websites, die robust, sicher und skalierbar sind. Dank dieser leistungsstarken Web Development-Werkzeuge sind wir in der Lage, interaktive und responsive Web-Anwendungen zu kreieren. Diese bieten eine hervorragende Performance auf verschiedenen Geräten und Bildschirmgrößen, was unsere Web Development-Lösungen besonders effektiv macht.

API-Entwicklung
Die Sicherheit hat bei unserem Web Development höchste Priorität, insbesondere bei der Gestaltung effektiver APIs. Unsere Authentifizierungsmethoden sind auf dem neuesten Stand der Technik und basieren auf JSON Web Tokens (JWT), um sicherzustellen, dass ausschließlich autorisierte Benutzer auf die Web Development-APIs zugreifen können. Wir halten uns zudem strikt an die OWASP-Sicherheitsstandards, die als weitverbreitete Richtlinie für die Sicherheit von Web Development-Anwendungen gelten. So stellen wir sicher, dass die Kommunikation zwischen den Diensten stets sicher ist und Ihre Daten vor unerlaubtem Zugriff geschützt werden. Von API Gateways bis hin zur API-Versionierung und OpenAPI-Dokumentation – all unsere Web Development-Praktiken zielen darauf ab, eine sichere und effektive API-Umgebung zu schaffen.

Testing und Qualitätssicherung
Unsere umfassenden Web Development-Tests garantieren eine fehlerfreie und benutzerfreundliche Website. Das QA-Team führt Tests auf verschiedenen Geräten und Browsern durch, um eine optimale Leistung und Sicherheit im Web Development sicherzustellen.


Wartung und Erfolgskontrolle
Im Bereich Web Development sind wir nach dem Start Ihrer Website für Sie da und kümmern uns um die kontinuierliche Wartung und Unterstützung Ihrer Web Development-Online-Präsenz. Unser Ziel ist es, sicherzustellen, dass Ihre Website immer auf dem neuesten Stand im Bereich Web Development bleibt und reibungslos funktioniert. Dabei behalten wir stets die Performance-Metriken und das Feedback der Nutzer im Blick, um kontinuierliche Verbesserungen im Bereich Web Development vorzunehmen und Ihre Website kontinuierlich weiterzuentwickeln.
Auch das Thema SEO spielt im Bereich Web Development eine wichtige Rolle, mehr dazu unter: